Where To Upload Fonts Wordpress Cpanel
Practice you want to add custom fonts in WordPress? Custom fonts permit you lot to apply beautiful combination of different fonts on your website to better typography and user experience.
Autonomously from looking good, custom fonts tin can as well help y'all improve readability, create a brand image, and increment time users spend on your website.
In this article, we will testify you how to add custom fonts in WordPress using Google Fonts, TypeKit, and CSS3 @Font-Confront method.

Note: Loading likewise many fonts can slow down your website. We recommend choosing two fonts and apply them across your website. Nosotros'll as well show you how to properly load them without slowing down your website.
Earlier nosotros look at how to add custom fonts in WordPress, allow's take a expect at finding custom fonts that you tin can use.
How to Find Custom Fonts to Apply in WordPress
Fonts used to be expensive, only not any more than. There are many places to notice great free web fonts such as Google Fonts, Typekit, FontSquirrel, and fonts.com.
If you don't know how to mix and match fonts, then try Font Pair. It helps designers pair beautiful Google fonts together.
Every bit you are picking your fonts, call up that using too many custom fonts will ho-hum down your website. This is why you should select two fonts and apply them throughout your design. This will also bring consistency to your design.
Video Tutorial
If you don't like the video or prefer the written guide, then please proceed reading.
Calculation Custom Fonts in WordPress from Google Fonts

Google Fonts is the largest, complimentary, and most ordinarily used font library among website developers. At that place are multiple means you lot can add and utilise Google Fonts in WordPress.
Method 1: Calculation Custom Fonts Using Easy Google Fonts Plugin
If you want to add and employ Google Fonts on your website, then this method is by far the easiest and recommended for beginners.
Starting time thing you demand to practice is install and activate the Easy Google Fonts plugin. For more details, see our footstep by step guide on how to install a WordPress plugin.
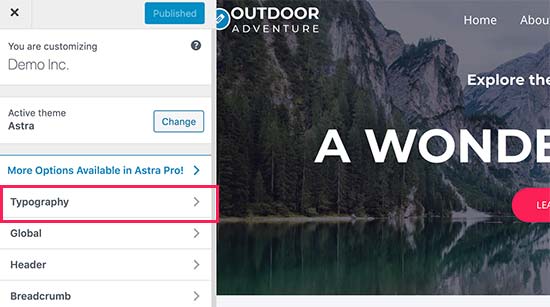
Upon activation, you tin can go to Advent » Customizer folio. This will open the live theme customizer interface where you'll see the new Typography section.

Clicking on Typography volition you show different sections of your website where yous can employ Google Fonts. Simply click on 'Edit Font' below the section you want to edit.

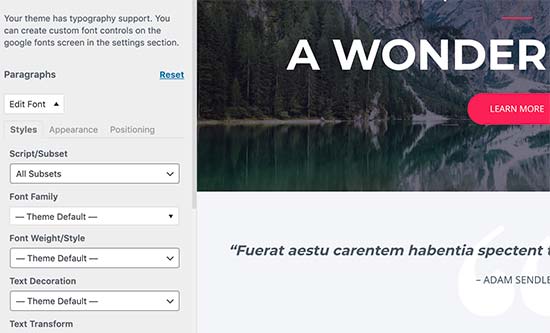
Under the font family unit section, you tin can choose whatever Google Font you desire to use on your website. You can also choose font mode, font size, padding, margin, and more.
Depending on your theme, the number of sections here could be limited and you lot may not be able to directly alter font selection for many different areas of your website.
To fix this, the plugin also allows yous to create your own controls and employ them to change fonts on your website.
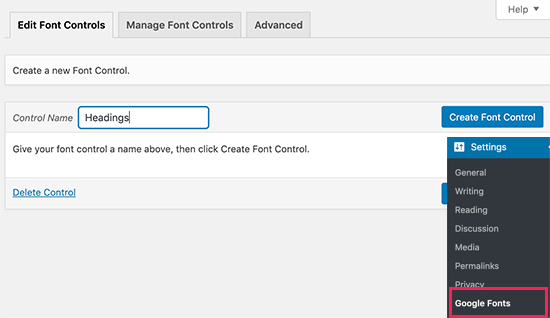
Beginning, you demand to visit Settings » Google Fonts page and provide a name for your font control. Utilize something that helps y'all quickly understand where you will be using this font control.

Side by side, click on the 'Create font control' button and then you will exist asked to enter CSS selectors.
You tin can add HTML elements you want to target (for instance, h1, h2, p, blockquote) or use CSS classes.
You tin utilise Inspect tool in your browser to find out which CSS classes are used by the particular surface area you want to change.

Now click on the 'Save font command' button to store your settings. Y'all can create equally many font controllers equally you need for unlike sections of your website.
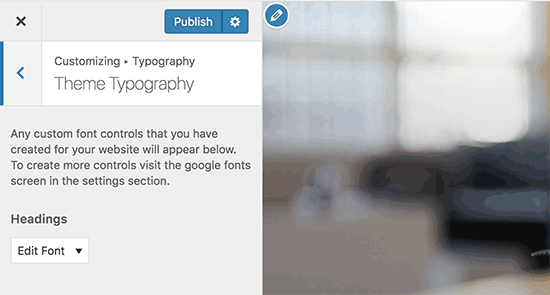
To employ these font controllers, you need to head over to Appearance » Customizer and click on the Typography tab.
Nether Typography, you volition now see a 'Theme Typography' Option every bit well. Clicking on it will show your custom font controls you created earlier. Y'all can at present merely click on the edit push to select the fonts and appearance for this control.

Don't forget to click on the save or publish button to salve your changes.
Method two: Manually Add together Google Fonts in WordPress
This method requires you to add code to your WordPress theme files. If y'all haven't washed this before, and then run across our guide on how to copy and paste code in WordPress.
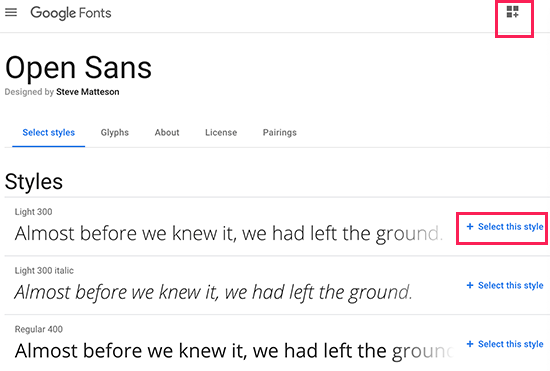
First, visit the Google fonts library and select a font that y'all want to use. Adjacent, click on the quick apply button below the font.

On the font folio, y'all'll see the styles available for that font. Select the styles that you lot desire to use in your project and and so click on the sidebar button at the top.

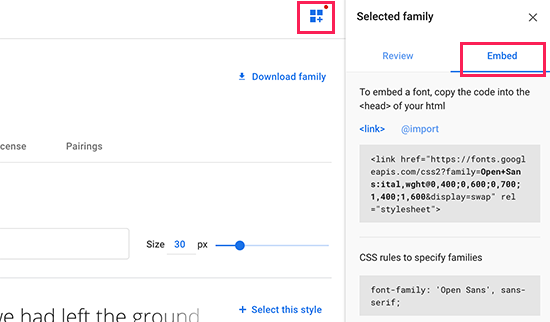
Next, you volition need to switch to the 'Embed' tab in the sidebar to re-create the embed lawmaking.
There are ii means you can add together this code to your WordPress site.
Offset, you can simply edit your theme's header.php file and paste the code earlier the <trunk> tag.
However, if you are unfamiliar with code editing in WordPress, and so you tin use a plugin to add this code.
Just install and activate the Insert Headers and Footers plugin. For more details, see our step by step guide on how to install a WordPress plugin.
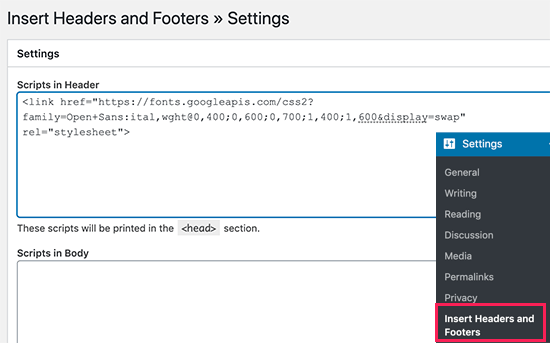
Upon activation, go to Settings » Insert Headers and Footers page and paste the embed code in the 'Scripts in header' box.

Don't forget to click on the Relieve button to store your changes. The plugin volition at present start loading the Google Font embed code on all pages of your website.
You can employ this font in your theme's stylesheet like this:
.h1 site-title { font-family: 'Open Sans', Arial, sans-serif; } For more detailed instructions see our guide on how to add together Google fonts in WordPress themes.
Adding Custom Fonts in WordPress Using Typekit

Typekit by Adobe Fonts is another free and premium resource for crawly fonts that you can utilise in your design projects. They have a paid subscription also as a limited complimentary plan that you can employ.
Simply signup for an Adobe Fonts account and visit the browse fonts section. From hither y'all need to click on the </> push to select a font and create a projection.

Next, yous'll see the embed code with your projection ID. It volition also show you how to employ the font in your theme's CSS.
You demand to copy and paste this code within the <caput> department of your website.

In that location are ii ways you tin can add this code to your WordPress site.
First, you tin simply edit your theme's header.php file and paste the code before the <torso> tag.
However, if you are unfamiliar with code editing in WordPress, then y'all can use a plugin to add this code.
Merely install and activate the Insert Headers and Footers plugin.
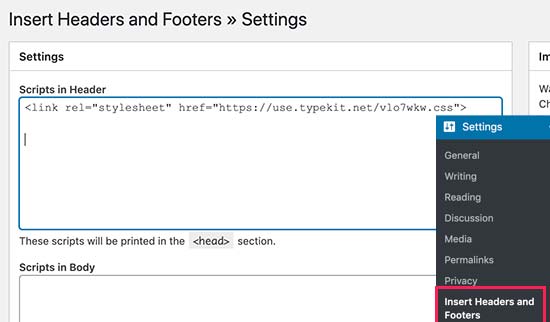
Upon activation, go to Settings » Insert Headers and Footers folio and paste the embed code in the 'Scripts in header' box.

That's all, you lot tin can now use the Typekit font yous selected in your WordPress theme'due south stylesheet like this:
h1 .site-title { font-family: gilbert, sans-serif; } For more detailed instructions check out our tutorial how to add awesome typography in WordPress using Typekit.
Calculation Custom Fonts in WordPress Using CSS3 @font-confront
The near direct way of calculation custom fonts in WordPress is by calculation the fonts using CSS3 @font-face method. This method allows you to employ whatsoever font that you lot like on your website.
First thing you need to do is download the font that you lot similar in a web format. If you do not have the web format for your font, then y'all can convert information technology using the FontSquirrel Webfont generator.
In one case you have the webfont files, you would need to upload it on your WordPress hosting server.
The best place to upload the fonts is inside a new "fonts" folder in your theme or child theme's directory.
You can use FTP or File Director of your cPanel to upload the font.
One time you have uploaded the font, y'all need to load the font in your theme'due south stylesheet using CSS3 @font-face up rule similar this:
@font-face { font-family: Arvo; src: url(http://www.case.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal; } Don't forget to replace the font-family unit and URL with your ain.
Afterwards that y'all tin can use that font anywhere in your theme's stylesheet similar this:
.h1 site-title { font-family: "Arvo", Arial, sans-serif; } Loading fonts directly using CSS3 @font-face is not always the best solution. If you lot are using a font from Google Fonts or Typekit, then it is best to serve the font direct from their server for optimal performance.
That's all, we hope this commodity helped you lot add custom fonts in WordPress. You may also desire to checkout our guide on how to use icon fonts in WordPress and how to change the font size in WordPress.
If y'all liked this article, then please subscribe to our YouTube Aqueduct for WordPress video tutorials. You tin can also notice us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if y'all click on some of our links, and so we may earn a commission. See how WPBeginner is funded, why information technology matters, and how you can support us.
Source: https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/
Posted by: willsonhitted.blogspot.com


0 Response to "Where To Upload Fonts Wordpress Cpanel"
Post a Comment